Setelah sebelumnya buat
Tutorial Photoshop membuat apple 3d dengan Photoshop kali ini saya mau membuat Tutorial
cara membuat tombol dengan efek glow (bersinar) yang cocok untuk background hitam. Pembuatanya juga mudah pastinya, tuk kita coba buat
Buat sebuah dokumen baru dengan background hitam, lalu dengan menggunakan Eliptical Marquee Tool buat sebuah lingkaran, agar bentuk lingkaranya sempurna (tidak peang) tahan tombol Shift lalu buat seleksi lingkaranya. Lalu dengan menggunakan Paint Bucket Tool warnai lingkaran tersebut dengan warna #34a2dd. Setelah itu tekan CTRL + D untuk menghilangkan seleksinya
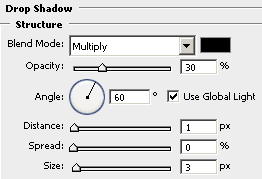
Selanjutnya buka menu layer - layer style - Drop Shadow; Outer Glow; Inner GLow; Stroke. Atur propertis2 nya seperti gambar dibawah ini
Maka lingkaran tadi akan terlihat seperti gambar dibawah ini
Buat sebuah layer baru ( Shift + Ctrl + N) lalu dengan menggunakan ELiptical Marquee Tool buat lagi sebuah lingkaran ukuran kecil lalu beri warna putih. Lalu tekan CTRL + T lalu atur bentuknya seperti gambar dibawah ini. lalu tekan CTRL + D untuk menghilangkan seleksinya
Lalu dengan menggunakan Eraser Tool (atur mode brushnya Soft Brush dengan ukurang besar . disini saya gunakan 300 px) lalu hapus bagian bawah lingkaran putih tadi
Ubah Opacity Layernya menjadi 50%
Terakhir tambahkan sebuah teks, disini saya buat tulisan iP dengan warna putih dan ukuran sesuai dengan lingkaran tombolnya, lalu tambahkan efek Drop Shadow (Layer - Layer style - Drop Shadow) dengan settingan properties seperti gambar dibawah ini
Terakhir saya tambahkan lagi sebuah teks berukuran kecil dan saya set Opacitynya menjadi 50%









0 Komentar:
Post a Comment
Berikan komentar, pertanyaan, kritik atau saran...